Introducción
Imagine este escenario: usted comienza un emprendimiento, hace su propio logo con una herramienta gratuita online y decide hacer 5 camisetas para su emprendimiento (dos para usted, dos para sus padres y una para su mascota). Envía por correo electrónico el logo al proveedor de camisetas; y cuando están listas ocurre lo impensable. El logo se ve con colores distintos al original y peor aún se ve borroso; un completo desastre 😱.
Esta y otras historias de miedo 😣 son más comunes de lo que cree. Pero no se preocupe, a continuación le brindaremos una comprensión básica y una visión general de los archivos de imagen más utilizados y sus características.
Y más importante, aprenderá a utilizarlos, tanto si es diseñador gráfico/web o si solo adjunta imágenes a un correo electrónico o envía un diseño de logotipo a una imprenta.
¡Prepárese, es un tema emocionante y sexy🔥! Bueno, tal vez no, pero sí es muy importante.
Archivo para WEB vs IMPRIMIR
Debo aclarar que -en general- existen muchos tipos de archivos digitales (tales como documentos de texto, programas informáticos, música, video, etc.), pero en este artículo nos centraremos en archivos relacionados con diseños gráficos e imágenes que (consiente o inconscientemente) utilizamos casi a diario.
Muy bien, en primer lugar debemos saber que hay dos categorías de archivos imágenes:
- Archivos para WEB (archivos bitmap)
- Archivos para IMPRIMIR (archivos vectoriales)
Todos los tipos de archivos, ya sean JPG, PNG, PDF, EPS, etc. se clasifican en una de estas dos categorías: para web o para imprimir. Y hay amplia diferencia entre ambas categorías.
En este artículo vamos a explicar brevemente los tipos de archivos más populares dentro ambas categorías. Y seguidamente ampliaremos los aspectos más importantes de cada tipo, incluyendo el espacio de color, la resolución, la dimensión y el peso.
En resumen, los Archivos para Web (para uso en internet) son archivos bitmap (de mapa de bits) que se construyen dentro de un cierto conjunto de píxeles.
Según la Universidad de Oxford, un pixel es la unidad básica de una imagen digitalizada en pantalla, a base de puntos de color o en escala de grises.
Estos archivos bitmap permiten que la imagen se vea bien, siempre y cuando no se expanda o amplíe-. Ya que, al ampliarlos comienzan a pixelarse y desdibujarse.
Por otra parte, los Archivos para Impresión son conocidos como archivos «vectoriales», debido a que pueden ser ampliados y escalados sin perder calidad. Los diseños vectoriales se construyen dentro de líneas matemáticas en lugar de píxeles, por lo que se mantienen nítidos y no se limitan a un cierto ancho o alto como los archivos para web.
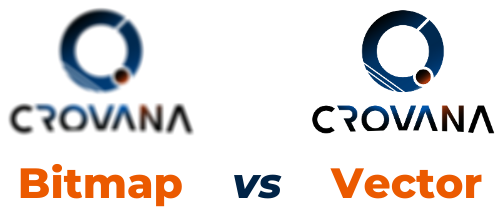
Ejemplo: Si tuviésemos dos archivos de un mismo logo, uno en formato bitmap y otro en formato vectorial. Cuando decidimos ampliarlos, el bitmap se verá borroso y el vectorial seguirá nítido:

¿Recuerda el escenario que mencioné al inicio donde el logo que se envió a imprimir se veía pixelado? Esto fue exactamente lo que sucedió; se usó el archivo incorrecto (el bitmap).
Por ello es importante saber que algunos programas como Adobe Photoshop son programas «bitmap», mientras que Adobe Illustrator, Adobe InDesign y otros, son programas basados en «vectores».
Muy bien, ahora que tenemos mayor claridad sobre las dos grandes categorías, es momento de analizar sus tipos de archivos.
1. Archivos para Web
Son pequeños, optimizados para uso en la web y son de carga rápida, pero están configurados en un tamaño específico y se pixelarán si se escala (amplían).
- Tipo de archivo: Bitmap.
- Espacio de color: RGB (red/rojo, green/verde, blue/azul).
- Resolución: 72dpi (dots per inch), es decir, 72ppp (puntos por pulgada).
- Dimensión: Generalmente más pequeños que 1920px (pixeles).
- Peso: en el rango de kilobytes (KB).
Oooh no!! 🤯 ¿Qué son los espacios de color, la resolución, dimensiones, los kilobytes? No se preocupe, lo explicaremos más adelante, vamos paso por paso.
Tipos de archivos más populares para web
- JPEG – Joint Photographic Experts Group
- Es el tipo de archivo de imagen más común. Se puede trabajar con baja resolución para uso web y también se puede usar en alta resolución para ser impreso (como es el caso de fotografías profesionales).
- PNG – Portable Network Graphics
- A diferencia del JPEG, este tipo de archivo sí permite tener imágenes/diseños con fondos transparentes; no obstante, suelen tener un peso mayor.
- GIF – Graphics Interchange Format
- Permiten crear animaciones; es decir, es similar a un video de pocos segundos, pero sin sonido y de baja resolución. Actualmente, su uso se ha hecho muy común en redes sociales y aplicaciones de mensajería como WhatsApp y Telegram.
- PSD – Photoshop File
- Como su nombre lo describe, es el tipo de archivo con el cual trabaja el programa de edición Adobe Photoshop. Por lo tanto, para utilizar la imagen en la web es necesario exportarlo en otro formato como JPEG o PNG, por ejemplo.
Nota: Hay más archivos especiales para uso en la web, pero los anteriores son los más comunes.
2. Archivos para Imprimir
Son creados para ser ampliados sin perder calidad. Ideales para imprimir, pero suelen ser archivos demasiados grandes para usar en internet o para enviar por correo electrónico.
- Tipo de archivo: Vector.
- Espacio de color: CMYK (cyan/cian, magenta, yellow/amarillo, black/negro).
- Resolución: 150 – 300 dpi (dots per inch), es decir, 150 – 300 ppp (puntos por pulgada).
- Dimensión: Generalmente entre 3000px – 4000px de ancho o alto.
- Peso: en el rango de megabytes (KB).
Tipos de archivos más populares para imprimir
- PDF – Portable Document Format
- Es el tipo de archivo más popular para documentos impresos, ya que pueden ser creados o guardados como un archivo web o de impresión.
- EPS – Encapsulated Postscript
- Son perfectos para trabajar logos y diseños para imprimir. Además, al ser un formato genérico, tiene mayor compatibilidad que los archivos AI.
- AI – Adobe Illustrator
- Puede utilizarse para impresión, pero generalmente se exporta en formato PDF o EPS antes de imprimir; ya que estos últimos son más compatibles con otros softwares. Su contenido también puede guardarse en formato JPEG y PNG.
- INDD – InDesign Document
- Es comúnmente utilizado para documentos de varias páginas (revistas, folletos, catálogos, etc.) con el fin de ser impresos, pero también puede ser guardado como un PDF o documento para web.
Nota: Hay más archivos de especiales para imprimir, pero los anteriores son los más comunes.
Excepciones
Hay tipos de archivos que a pesar de ser bitmap son muy útiles para imprimir; y hay archivos vectoriales que son perfectos para uso web. Veamos los ejemplos más comunes:
- SVG – Scalable Vector Graphics – Vector
- Son archivos vectoriales perfectos para uso web, debido a que permiten escalar las imágenes sin perder calidad y poseen poco peso. No obstante, si el objetivo es trabajar con imágenes de alta calidad, diseños con muchos detalles o fondos transparentes, lo mejor es recurrir a formatos como el PNG.
- RAW – RAW Image Format – Bitmap
- El RAW se traduce como el archivo en «crudo» de la fotografía, es un archivo bitmap y es utilizado por cámaras profesionales para almacenar información detallada (metadatos) de la fotografía. Se recomiendan para el proceso de edición (por ejemplo, con Adobe Lightroom) y pueden ser exportados como JPEG. No obstante, son archivos muy pesados para uso web, pero ideales para realizar impresiones de alta calidad.
Características clave
Lo prometido es deuda. Llegó el momento de explicar las características «extrañas» que mencionamos más arriba: espacios de color, resolución, dimensión y peso.
A. Espacio de color 🎨
La mayoría de la gente no sabe que los archivos para web y los de impresión tienen diferentes espacios de color. Los archivos web están construidos en un espacio de color RGB (rojo, verde, azul), el cual es mucho más grande y vibrante que los archivos de impresión que están desarrollados en CMYK (cian, magenta, amarillo, negro).
La razón de esta diferencia es que los colores RGB de las computadoras, teléfonos y pantallas tienen luz detrás que intensifican los colores (es decir, el color es emitido por luz artificial), mientras que los colores impresos en medios como tarjetas de presentación, afiches, camisetas o vallas publicitarias son una mezcla de los colores CMYK.
Cuando los colores se imprimen en papel o tela, se oscurecen y se extienden. Por lo tanto, si alguna vez ha visto una fotografía o diseño que luce muy bien en internet, pero cuando se imprime se ve completamente diferente, lo más probable es que no fue creado en un espacio de color para impresión (CMYK).
La próxima vez que trabaje en un editor de imágenes, asegúrese de seleccionar el espacio de color adecuado para el uso final de la imagen.
B. Resolución 🖥
Un aspecto muy importante que se debe conocer, especialmente al trabajar con un diseñador gráfico, es la resolución. También se conoce como DPI (dots per pints o puntos por pulgada), básicamente este dato le dice al archivo cuántos colores se pueden colocar por pulgada en el archivo.
Comúnmente, los archivos web deben ser configurados y creados con una resolución DPI de 72 (72 ppp), mientras que los archivos de impresión pueden ser creados entre 150 y 300 ppp. Es por ello que una imagen configurada en 500px de ancho a 72 ppp es significativamente más pequeña que la misma imagen configurada en 500px, pero a 300 ppp.
Las resoluciones más bajas son excelentes para uso en la web, ya que cargan más rápido, mientras que las resoluciones más grandes son excelentes para impresión, ya que se imprimen con alta calidad cuando se amplían.
Posiblemente ha notado que al visualizar una imagen en una computadora antigua, se ve más grande que abrirla en una computadora nueva, esto se debe a que las pantallas de los nuevos dispositivos (tanto computadoras, como televisores y smartphones) suelen tener resoluciones más altas que sus predecesores.
Debido a ellos, es importante «optimizar» las imágenes de alta resolución y exportarlas/guardarlas para web antes de subirlas en un sitio web o de adjuntarlas en un correo electrónico. De lo contrario, el archivo pesará más de lo que realmente es requerido para su uso.
Recomendamos utilizar las herramientas gratuitas IloveIMG.com y IlovePDF.com para realizar optimizaciones de imágenes y PDFs respectivamente.
C. Dimensión 📐
Llegó el momento de hablar de la dimensión (pero no de la dimensión desconocida, ese es otro tema más complejo 😅). La dimensión en archivos de imagen es similar a la resolución, pero se mide píxeles, mientras que la resolución son los puntos por pulgada.
Es importante destacar que la dimensión o tamaño no es tan importante para los archivos vectoriales, porque -como explicamos anteriormente-, los archivos vectoriales pueden ser escalados o ampliados sin perder calidad, pero sí es muy importante para los archivos web. Es decir, si un diseño o una imagen se establece en una dimensión específica, al ampliarlo -aunque sea un poco- se pixelará y perderá calidad.
En la mayoría de los casos las imágenes y diseños web no necesitan ser más grandes que 1920px (ancho estándar de alta definición). Por lo tanto, cuando nosotros desarrollamos sitios web, preferimos que las imágenes no excedan dicho ancho. De lo contrario, la imagen agregará más peso al sitio web, a pesar de que no se percibirá un aumento notable en la calidad de la imagen.
Por otro parte, los diseños e imágenes de impresión pueden llegar a tener entre 3000 y 5000 píxeles. Por ejemplo, cuando tomamos fotos con nuestro teléfono o con una cámara digital, los archivos originales -comúnmente tipo jpg- son muy grandes; con miles de píxeles de ancho y alto.
Lo mismo ocurre con los sitios web que permiten descargar imágenes profesionales para uso libre como Unsplash.com. De hecho, si usted compra una imagen profesional en alguna página web como Freepik.com, el archivo será enorme y pesará varios megabytes debido a que también está creado con dimensiones altas para ser impreso.
D. Peso ⚖️
Al trabajar con archivos de imagen es común que el peso se mida en KB (kilobytes) y MB (megabytes). También podemos hablar de GB (gigabytes) y TB (terabytes) cuando se trata de carpetas que contienen múltiples imágenes de alta definición. Hay tamaños más bajos y más altos, pero estos cuatro son los más comunes.
Los archivos para web deben ser siempre tan pequeños como sea posible (es decir, en kilobytes), mientras que diseños impresos e imágenes de alta resolución, lo normal es trabajarlos en megabytes.
Por ejemplo, si toma una foto con su cámara digital, para subirla a su sitio web, notará que la imagen alcanza los 4000px de ancho y pesa unos 6.5 MB, aproximadamente. Es decir, se trata de un archivo enorme que ralentizará su página web drásticamente y por lo tanto la fotografía necesita ser optimizada antes de ponerla en línea o enviarla por correo electrónico (ver las herramientas de optimización que recomendamos en la sección de Resolución).
Conclusión
Lo sé, es mucho por procesar 🤯. Por eso, veamos las conclusiones clave de todo lo anterior y que personalmente he aprendido a la fuerza 😓 ⚠️
- Haga el logo en Illustrator, no en Photoshop
- Si va a realizar un logo usted mismo o lo va a encargar a alguien más, asegúrese de que sea desarrollado por medio de vectores, por ejemplo utilizando un programa como Illustrator (no lo haga en Photoshop, porque no podrá exportarlo como vector). Al hacerlo en Illustrator siempre podrá exportar el logo en múltiples escalas, sin perder la calidad. Y no olvide guardar (o solicitar al diseñador gráfico) los archivos editables (en formato AI, EPS o PDF) y los archivos exportados (PNG o JPG, por ejemplo) en la resolución y dimensión que usted los necesite.
- Optimice las imágenes antes de subirlas al sitio web
- Cuando vaya a subir imágenes o fotografías profesionales a su sitio web, recuerde optimizarlas (puede usar las herramientas que mencionamos arriba). Hacer esto es muuuy importante, de lo contrario entorpecerá la experiencia de los usuarios, ya que el sitio web cargará lento.
- Agregar una imagen bitmap en un editor vectorial NO la convierte en vectorial.
- Puede parecer obvio, pero es importante destacarlo: si agrega una imagen bitmap (JPG, PNG, etc.) a un archivo de vectores (AI, EPS, etc.), la imagen bitmap seguirá conformada por píxeles. De manera que si intenta escalar el resultado final del archivo AI o EPS, lo que haya sido realizado con vectores mantendrá la calidad; pero la imagen que agregó inicialmente se pixelará.
- Imágenes enviadas por WhatsApp pierden calidad
- Algunos sitios web como redes sociales e incluso servicios de mensajería como WhatsApp optimizan automáticamente las imágenes que uno sube o envía. Esto puede ser útil en ciertas ocasiones, pero si necesitamos enviar una imagen por WhatsApp para que alguien la imprima, tenemos dos opciones: enviar el archivo de vectores (EPS o PDF) o enviar el archivo bitmap (JPG o PNG) como «documento adjunto» haciendo clic en el botón en forma de clip 📎 y eligiendo la opción llamada «documento», esto permitirá mantener intacta la resolución y dimensión de la imagen. Nota: no envíe el archivo como «imagen» ni lo «suelte» en la ventana del chat, porque perderá calidad.
- Imprima con PDF o EPS y espacio de color CMYK
- Siempre que desee imprimir un diseño, asegúrese de utilizar el archivo de vectores y el espacio de color adecuado (por lo general CMYK). Y si otra persona es la encargada de hacer las impresiones, pregunte qué archivo y espacio de color usará, antes de que lo impriman.
- No lo dude, pida ayuda
- Si no está seguro de cuál es la mejor configuración para la imagen o gráfico que desea utilizar, no se estrese, pida ayuda; hay muchas personas que estamos anuentes a ayudar y de paso aprenderá algo nuevo que le puede evitar una historia de terror 👻
¡GENIAL, hemos finalizado 🎉! Ha sido un largo camino, pero lo logramos 🙌. Espero de corazón que esta información le haya sido de utilidad y que pueda sentirse con confianza la próxima vez que se enfrente a estos dilemas del mundo digital.
Si está en el proceso de crear su marca personal o negocio, es muy posible que ya conozca la importancia de tener su propio sitio web profesional. ¡Nosotros le ayudamos a lograrlo! Conozca nuestro servicio de desarrollo web.
Gracias por su tiempo y muchos éxitos en su proyecto 💪












Excelente introducción para empezar a conocer el mundo de la impresión mi idea es seguir aprendiendo más sobre positivos y separación de colores para serigrafia saludos
Muchas gracias Mario, me da gusto que te sirviera el artículo 🙌
Encontré este tutorial sobre cuatricromía por medio de Photoshop, creo que te puede ser útil para el proyecto que tienes de serigrafía: https://www.youtube.com/watch?v=A5bbpgB8iAs
Saludos,
Muchas gracias por la información Ricardo, yo estoy en el mundo de la sublimación y estampado de camisetas, gorras y otros artículos desde hace casi 2 años, y esta información que has puesto acá me va a servir mucho creo. Ya he tenido algunos problemas de colores al imprimir imágenes desde ciertos programas, pero creo que de ahora en adelante voy a poner mucha atención en estos parámetros… Gracias nuevamente, saludos.
¡Muchísimas gracias Martín! Me da gusto que puedas sacar provecho del artículo. Espero que puedas resolver los errores que tienes al imprimir y éxitos con tu negocio. ¡Saludos!